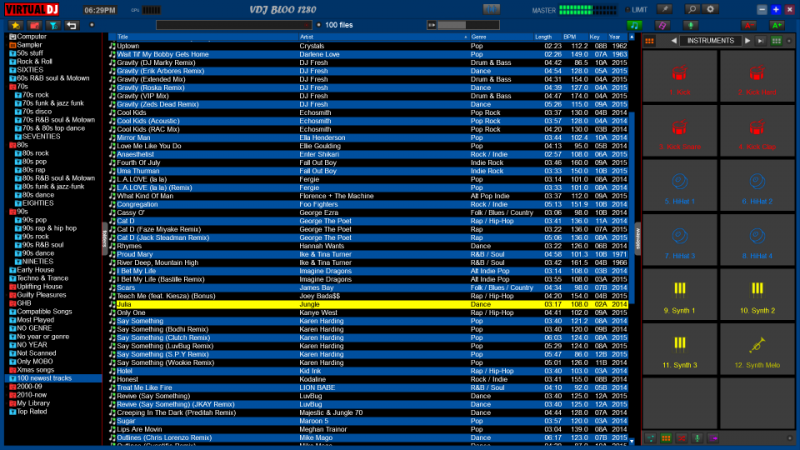
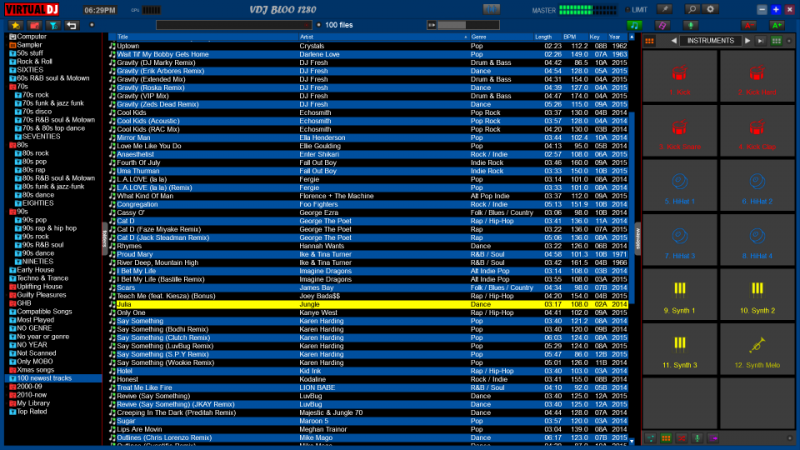
Here's an example of what can be done with a custom browser.
Toolbar buttons moved to the top (never liked them on the left), info split removed, prelisten player on the toolbar, red split separator lines.

Toolbar buttons moved to the top (never liked them on the left), info split removed, prelisten player on the toolbar, red split separator lines.

geposted Sat 21 Feb 15 @ 12:37 pm
Icons look familiar ;-)
Good to see you getting your head around Custom Browsers - your know as much as me now lol
Good to see you getting your head around Custom Browsers - your know as much as me now lol
geposted Sat 21 Feb 15 @ 3:47 pm
hey groovin, that looks sharp'n'clean.
geposted Sat 21 Feb 15 @ 4:33 pm
Well I know enough to do this much, but some of it is still a mystery to me due to lack of info. Actually I had to consult with djdad even to get this far!
It took me a while to figure out the split nesting from an unreleased djdad skin. That stuff can get confusing when you've got 7 or 8 splits going on, both horizontal and vertical.
My next goal is to put a split across your skin's right click browser zoom (the one with five views) so it can be pulled up and down like a blind.
It took me a while to figure out the split nesting from an unreleased djdad skin. That stuff can get confusing when you've got 7 or 8 splits going on, both horizontal and vertical.
My next goal is to put a split across your skin's right click browser zoom (the one with five views) so it can be pulled up and down like a blind.
geposted Sat 21 Feb 15 @ 5:15 pm
groovindj wrote :
..Here's an example of what can be done with a custom browser. ...
Can you post source code? How I can relocate the prelisten player?
geposted Sat 21 Feb 15 @ 8:09 pm
Nice work groovin, I've always fancied the tool bar idea for that dead space. How about shifting the buttons that sit at the bottom of the side view up there?
Personally I'd like to see virtual folders on the tool bar for better workflow when drag and dropping.
Personally I'd like to see virtual folders on the tool bar for better workflow when drag and dropping.
geposted Sat 21 Feb 15 @ 9:28 pm
Ludek wrote :
Can you post source code? How I can relocate the prelisten player?
I don't mind posting it, but I'd like to check with Atomix first. Don't want to get told off!
Prelisten is in two parts. The play/pause button is button action="prelisten" and the progress/position bar is slider action="prelisten_pos".
Just bear in mind that buttons & sliders can only be placed on that top toolbar when using a custom browser. Using the standard <browser> code does not allow things to be placed there. The entire thing needs to be written from scratch. All the buttons, the splits, search box, file count... it's a lot more code than just stating <browser> :-)
locodog wrote :
How about shifting the buttons that sit at the bottom of the side view up there?
Yes, the buttons can be coded individually and placed in that area - but I'm not sure there's any way of displaying the sideview without it's own "built in" buttons. You might be able to state toolbar="no" like you can for the browser, but I've not tried it. [edit] just tried, doesn't work. :-(
It seems that sidelist is broken when used in custom browsers. It should be possible to use <sidelist> instead of <sideview> but it only displays a blank space.
geposted Sun 22 Feb 15 @ 3:47 am
groovindj wrote :
Yes, the buttons can be coded individually and placed in that area - but I'm not sure there's any way of displaying the sideview without it's own "built in" buttons. You might be able to state toolbar="no" like you can for the browser, but I've not tried it. [edit] just tried, doesn't work. :-(
It seems that sidelist is broken when used in custom browsers. It should be possible to use <sidelist> instead of <sideview> but it only displays a blank space.
Yes, the buttons can be coded individually and placed in that area - but I'm not sure there's any way of displaying the sideview without it's own "built in" buttons. You might be able to state toolbar="no" like you can for the browser, but I've not tried it. [edit] just tried, doesn't work. :-(
It seems that sidelist is broken when used in custom browsers. It should be possible to use <sidelist> instead of <sideview> but it only displays a blank space.
Try:
<filelist source="sidelist" ....... >
Should also work for "karaoke", "automix" etc but i haven't tested this for a long time.
groovindj wrote :
Just bear in mind that buttons & sliders can only be placed on that top toolbar when using a custom browser. Using the standard <browser> code does not allow things to be placed there. The entire thing needs to be written from scratch. All the buttons, the splits, search box, file count... it's a lot more code than just stating <browser> :-)
Not totally correct - you can implement it and change the <browser> element to <browser toolbar="no"> without having to worry about splits etc etc
geposted Sun 22 Feb 15 @ 10:28 am
djtouchdan wrote :
Try:
Should also work for "karaoke", "automix" etc but i haven't tested this for a long time.
Try:
<filelist source="sidelist" ....... >
Should also work for "karaoke", "automix" etc but i haven't tested this for a long time.
OK I'll try it out. Thanks.
djtouchdan wrote :
you can implement it and change the <browser> element to <browser toolbar="no"> without having to worry about splits etc etc
you can implement it and change the <browser> element to <browser toolbar="no"> without having to worry about splits etc etc
So plain <browser> is a nono but specifying toolbar="no" allows buttons along the top?
I'll have to inform our friend FRUiT in that case. He was asking in wishes (Dec 2014) to be able to add buttons to the browser without going custom.
geposted Sun 22 Feb 15 @ 11:08 am
It has to be skinned obviously. The same as you do in a custom browser - but you do not need to have <split>'s the default <browser> will work.
The only sticky point is the search bar.
The only sticky point is the search bar.
geposted Sun 22 Feb 15 @ 11:14 am
Sticky point?
geposted Sun 22 Feb 15 @ 11:34 am
Yes - because the search bar is in its own independent section away from the toolbar - if you use <browser> rather than <split> the search bar will remain integral to the browser rather than being positioned only in the new horizontal toolbar that you would skin.
Of course you can have 2 search boxes but that will look odd.
Of course you can have 2 search boxes but that will look odd.
geposted Sun 22 Feb 15 @ 11:39 am









