I'm trying to put some buttons along the top edge of the browser (toolbar="no") but I notice that when I drag and resize the skin, the buttons move. They're not anchored down and don't resize in sync with the rest of the browser.
What do I need to do?
What do I need to do?
geposted Sun 01 Mar 15 @ 12:00 pm
If i understand you correctly you need to include a breakline in the skin header that break line will need to be above the browser but below the toolbar.
<Skin name="x" breakline="500".......>
geposted Sun 01 Mar 15 @ 12:12 pm
Hang on, the toolbar is part of the browser - so "above the browser" will be above the toolbar.
geposted Sun 01 Mar 15 @ 12:24 pm
So you've created a custom toolbar but within the boundaries of the browser?
If thats the case then there is nothing you can do - that i'm aware of. The way the skin resize engine works is based on the position of the <browser> element and the breakline. Basically it calls the position of the browser and then everything above it will be proportionally resized according to the users needs. Anything below the start of the browser line will not be resized.
This is why in my skins where i have custom toolbars they all sit above the <browser> otherwise it just doesn't work.
Also if you have it within the browser what happens when users resizes the splits in the browser?
Difficult to explain further without seeing it.
If thats the case then there is nothing you can do - that i'm aware of. The way the skin resize engine works is based on the position of the <browser> element and the breakline. Basically it calls the position of the browser and then everything above it will be proportionally resized according to the users needs. Anything below the start of the browser line will not be resized.
This is why in my skins where i have custom toolbars they all sit above the <browser> otherwise it just doesn't work.
Also if you have it within the browser what happens when users resizes the splits in the browser?
Difficult to explain further without seeing it.
geposted Sun 01 Mar 15 @ 12:36 pm
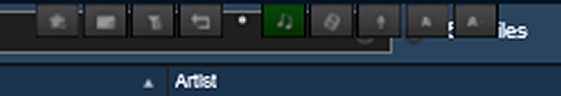
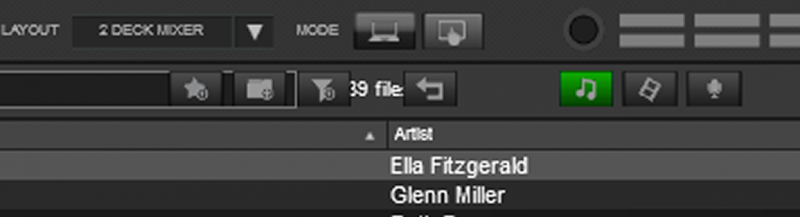
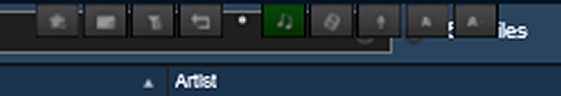
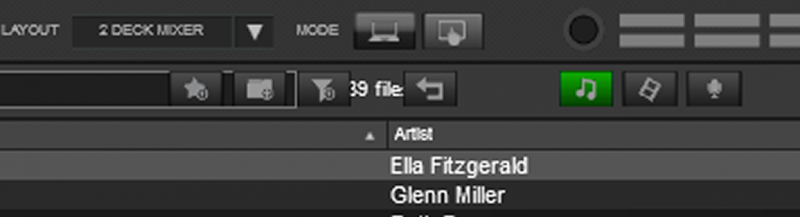
You said a few days ago that buttons could be placed on the browser tool bar (along the top edge) without writing a completely custom browser, simply by using toolbar="no" and placing the buttons - which is what I've done. When the skin is full size there's no issue, but if it's reduced then this happens:

BTW exactly the same thing happens in your Browser Zoom skin (right click FSB) with the buttons you placed in that same area.

I've seen code used by djdad - attachX, attachY, resizeX, resizeY but......
A) I don't know details
B) I can't get it to work.

BTW exactly the same thing happens in your Browser Zoom skin (right click FSB) with the buttons you placed in that same area.

I've seen code used by djdad - attachX, attachY, resizeX, resizeY but......
A) I don't know details
B) I can't get it to work.
geposted Sun 01 Mar 15 @ 12:47 pm
groovindj wrote :
What i meant was is that you don't have to use a complete custom skin to create your own toolbar. But you will need to create the space for the toolbar above the browser. Apologies for the confusion.You said a few days ago that buttons could be placed on the browser tool bar (along the top edge) without writing a completely custom browser, simply by using toolbar="no" and placing the buttons - which is what I've done.
So you could have:
toolbar elements x="5" y="500" width="1910" height="30"
Then have your browser
<browser toolbar="no">
<pos x="5" y="535" width="1920" height="450"/>
.
.
</browser>
groovindj wrote :
BTW exactly the same thing happens in your Browser Zoom skin (right click FSB) with the buttons you placed in that same area.
Correct thats why it was beta (in addition to other issues). But i soon realised that you couldn't 'overlay' a custom toolbar on top of the browser.
groovindj wrote :
I've seen code used by djdad - attachX, attachY, resizeX, resizeY but......
A) I don't know details
B) I can't get it to work.
A) I don't know details
B) I can't get it to work.
Not sure on these either - as i don't remember using them. But will check the notes i have and see whether i've ever written down the purpose/function for these.
geposted Sun 01 Mar 15 @ 1:00 pm
Guess I'll have to go custom again then.
The 100% custom browser I made/posted about recently doesn't have the issue, but after your comment about toolbar="no" I thought it would save some time. :-(
The 100% custom browser I made/posted about recently doesn't have the issue, but after your comment about toolbar="no" I thought it would save some time. :-(
geposted Sun 01 Mar 15 @ 1:15 pm
Should this not be considered a bug/flaw/broken, because they don't behave this way in a custom browser (so therefore it could be made to work correctly under the above circumstances too)?
geposted Mon 02 Mar 15 @ 5:41 am
Sorry a bit confused here.
Are those normal buttons above the Browser ? If so, then the breakline should do the job.
If not, then custom browsers with split and defining the resizeX/Y and attachX/Y is the way.
Are those normal buttons above the Browser ? If so, then the breakline should do the job.
If not, then custom browsers with split and defining the resizeX/Y and attachX/Y is the way.
geposted Mon 02 Mar 15 @ 7:57 am
No, they are not above the browser. They are at the same y position as the browser top toolbar and search box (as can be seen in the above pictures).
It's useful to be able to put buttons here, without needing to take up extra space for another horizontal bar above the browser.
It works well, apart from the problem with resizing, where the buttons do not move with the skin. In fully custom browsers it doesn't happen.
It would be nice to have the same functionality with the simpler <browser> with just a toolbar="no" statement. If it works correctly in custom then I think it should also work here.
It's useful to be able to put buttons here, without needing to take up extra space for another horizontal bar above the browser.
It works well, apart from the problem with resizing, where the buttons do not move with the skin. In fully custom browsers it doesn't happen.
It would be nice to have the same functionality with the simpler <browser> with just a toolbar="no" statement. If it works correctly in custom then I think it should also work here.
geposted Mon 02 Mar 15 @ 8:09 am








