Hi out there,
working on something new:

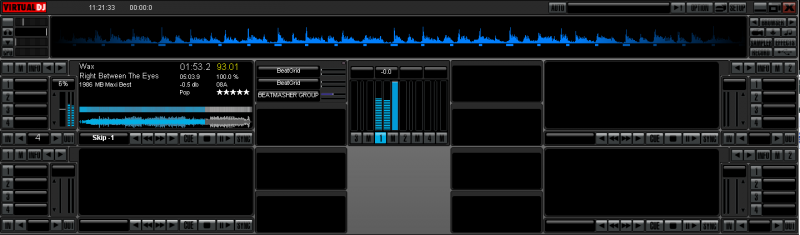
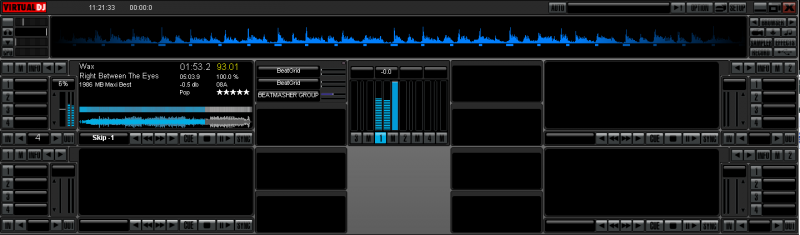
This skin will have some pannels/deck:


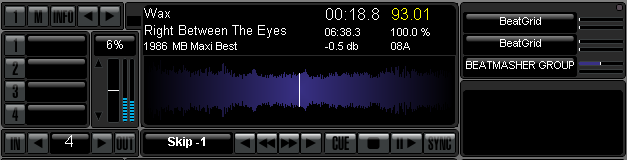
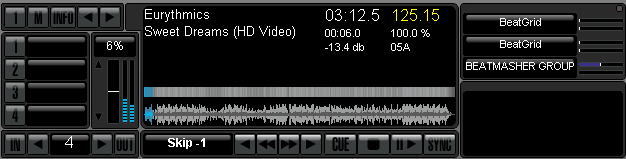
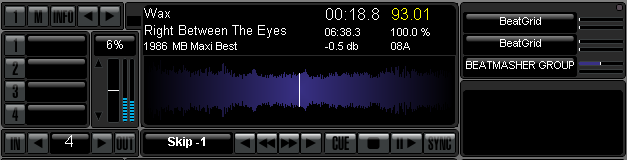
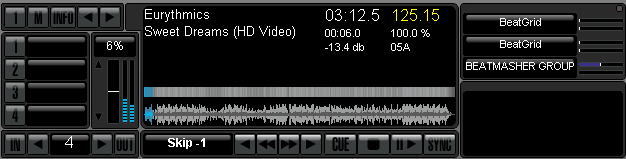
and some small/deck:
samples:

cbg-detail-edit:

3fx/deck:

scratch/Video also...
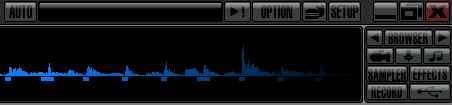
another detail:

Music/Karaoke/Video-Seperator, get food, different font-sizes, sep. auto-mix-section...
Hope I can finish this soon.
Greets
Music234
working on something new:

This skin will have some pannels/deck:


and some small/deck:
samples:

cbg-detail-edit:

3fx/deck:

scratch/Video also...
another detail:

Music/Karaoke/Video-Seperator, get food, different font-sizes, sep. auto-mix-section...
Hope I can finish this soon.
Greets
Music234
geposted Thu 17 May 12 @ 4:37 am
still working on this ;o)
One question:
Is it possible to show a defined text in the skin, if I mapped a button to cycle through different modes?
background: I own the vci400 and want to see in my skin, which mode I selected.
button-action: cycle 'mode' 4
Just a blink/blinkfast/on/off LED on the controller is usefull, but it would be very nice, if I could work this out...
So once again:
need a little help from my friends ;o)
One question:
Is it possible to show a defined text in the skin, if I mapped a button to cycle through different modes?
background: I own the vci400 and want to see in my skin, which mode I selected.
button-action: cycle 'mode' 4
Just a blink/blinkfast/on/off LED on the controller is usefull, but it would be very nice, if I could work this out...
So once again:
need a little help from my friends ;o)
geposted Fri 25 May 12 @ 4:26 pm
The best way to what you want is to create a conditional panel for each mode.
E.g.:
<panel id="MODE1" group="VCISTATUS" visible="var_equal 'mode' 0 ? on : off />
<panel id="MODE2" group="VCISTATUS" visible="var_equal 'mode' 1 ? on : off />
<panel id="MODE3" group="VCISTATUS" visible="var_equal 'mode' 2 ? on : off />
<panel id="MODE4" group="VCISTATUS" visible="var_equal 'mode' 3 ? on : off />
Then you can either paint your panel's bg graphics directly, or you can put a different static textzone inside each panel
E.g.:
<panel id="MODE1" group="VCISTATUS" visible="var_equal 'mode' 0 ? on : off />
<panel id="MODE2" group="VCISTATUS" visible="var_equal 'mode' 1 ? on : off />
<panel id="MODE3" group="VCISTATUS" visible="var_equal 'mode' 2 ? on : off />
<panel id="MODE4" group="VCISTATUS" visible="var_equal 'mode' 3 ? on : off />
Then you can either paint your panel's bg graphics directly, or you can put a different static textzone inside each panel
geposted Fri 25 May 12 @ 4:41 pm
Thanx, I will try this ;o)
More to come soon..
More to come soon..
geposted Sat 26 May 12 @ 1:24 am







