Is there a way to implement the changes made in 1.4 to the 2 deck version. I had a terrible time working with my pfls with the 4 deck skin and went back to the other one. The way I do it is I have 2 buttons mapped on my controller for deck 1 select and deck 2 select. From there I have 2 knobs mapped, one for headphone volume and the other for headphone mix. If I could figure out a way to make the 4 deck skin work like the 2 deck skin Id love it.
Would it be just changing deck 1 select to left deck select?? hmm
Would it be just changing deck 1 select to left deck select?? hmm
geposted Sat 25 Apr 15 @ 6:14 pm
how about a new version with 6 cues? just make the buttons smaller to fit?
geposted Sun 03 May 15 @ 4:38 pm
Use the 3 custom buttons next to cue 1,2,3, or maybe he can make them all customizable.
geposted Sun 03 May 15 @ 8:00 pm
1.) I allready tried that Brian.wont work because you cant right click to delete the cue for one.but also we need these for other functions.
2.) Zanard,my numark NV has a pannel switch button on it,but this wont work for your pannels,only with vdj default skin.can you modify this? I think I know how but dont want to modify the native map made by vdj for the NV...
2.) Zanard,my numark NV has a pannel switch button on it,but this wont work for your pannels,only with vdj default skin.can you modify this? I think I know how but dont want to modify the native map made by vdj for the NV...
geposted Mon 11 May 15 @ 5:25 pm
I LIKE IT
geposted Thu 21 May 15 @ 10:03 am
Running touchscreen with this skin and with the newest version 2282 when the keyboard pops up it doesnt show you the button press like it used to any idea??
geposted Mon 01 Jun 15 @ 2:07 pm
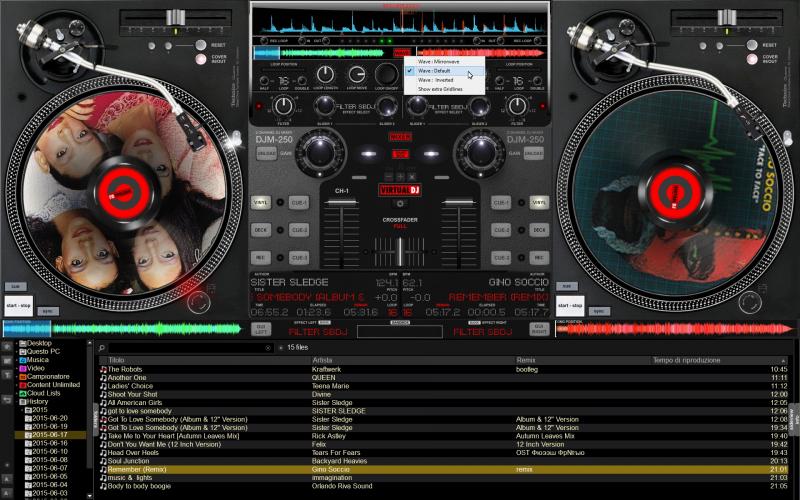
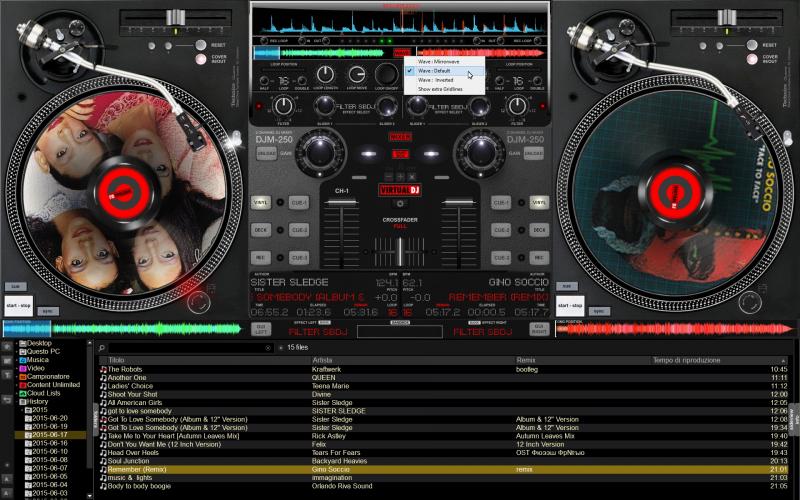
I would say that it is time for an update 1.5:
added menu choice colored wave.
added menu choice wave form.


added menu choice colored wave.
added menu choice wave form.


geposted Sat 20 Jun 15 @ 12:23 pm
I luv updates :)
geposted Sat 20 Jun 15 @ 3:51 pm
Okay, so this is the code for the numark NV for the mixer pannel swap....
set '$browsemode' 1 while_pressed
how do we implement this to the "Oldskool" map?
here?
<button pannel="mixer5" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer3" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer4" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer2" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video2" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<logo>
<size width="98" height="24"/>
<pos x="912" y="444"/>
</logo>
set '$browsemode' 1 while_pressed
how do we implement this to the "Oldskool" map?
here?
<button pannel="mixer5" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer3" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer4" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer2" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video2" action="toggle 'brow'">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<logo>
<size width="98" height="24"/>
<pos x="912" y="444"/>
</logo>
geposted Sat 20 Jun 15 @ 5:26 pm
Again..we need to change mixer pannels by push button? then I can just use the vdj mapper to map the NV panel button....instead of a drop down menu to select as you made in this skin?....mercy
geposted Sun 21 Jun 15 @ 3:33 pm
thetracker510 wrote :
Again..we need to change mixer pannels by push button? then I can just use the vdj mapper to map the NV panel button....instead of a drop down menu to select as you made in this skin?....mercy
Sure you can do...
geposted Sun 21 Jun 15 @ 4:51 pm
how? I have not modified vdj8 scripts and dont have the time Lol.
geposted Sun 21 Jun 15 @ 4:55 pm
thetracker510 wrote :
how? I have not modified vdj8 scripts and dont have the time Lol.
You did not ask me if you can put each button to a panel instead of the pull-down menu?
geposted Mon 22 Jun 15 @ 12:58 am
Zanard,I meant one button to cycle through all the panelslike its coded on the NV script built in vdj...I guess its unique to the nv controller but very usefull and fast...
geposted Mon 22 Jun 15 @ 1:28 am
thetracker510 wrote :
Zanard,I meant one button to cycle through all the panelslike its coded on the NV script built in vdj...I guess its unique to the nv controller but very usefull and fast...
A button to switch all the panels?
You can do if that's what you mean.
geposted Mon 22 Jun 15 @ 6:20 am
yes but how?
geposted Mon 22 Jun 15 @ 7:37 am
thetracker510 wrote :
yes but how?
This is a simple example.
Click the left mouse go forward, right click go back panels.
Are 4 keys into one.
Surely there are other systems in VDJscript 8.
<button pannel="mixer1" action="skin_pannel 'mixer2' on" rightclick="skin_pannel 'mixer4' on">
<size width="28" height="29"/>
<pos x="11" y="238"/>
<down x="206" y="1480"/>
<over x="206" y="1480"/>
</button>
<button pannel="mixer2" action="skin_pannel 'mixer3' on" rightclick="skin_pannel 'mixer1' on">
<size width="28" height="29"/>
<pos x="11" y="238"/>
<down x="206" y="1480"/>
<over x="206" y="1480"/>
</button>
<button pannel="mixer3" action="skin_pannel 'mixer4' on" rightclick="skin_pannel 'mixer2' on">
<size width="28" height="29"/>
<pos x="11" y="238"/>
<down x="206" y="1480"/>
<over x="206" y="1480"/>
</button>
<button pannel="mixer4" action="skin_pannel 'mixer1' on" rightclick="skin_pannel 'mixer3' on">
<size width="28" height="29"/>
<pos x="11" y="238"/>
<down x="206" y="1480"/>
<over x="206" y="1480"/>
</button>
Bye.
geposted Mon 22 Jun 15 @ 1:10 pm
I could try this zanard but I think you should incorporate into your skin as the hardware panel button on the NV controller works with many other vdj 8 skins as I checked last nite. so this must be in the definition file and the native map....
geposted Mon 22 Jun 15 @ 3:28 pm
I cant get this to work.where do I put this? okay,let me explain again.when I press the panel button on the NV controller this is the command I see in the mapper...
var 'shift' ? show_splitpanel 'sideview' : skin_panelgroup 'mixer' +1
that affects what part in the skin xml? what I'm thinking is to replace or add the new command on the "mixer" red button you put on the skin without the drop down menu? maybe you should make two versions of this skin? (for those who do and do not have a panel button on their controllers)...mercy
var 'shift' ? show_splitpanel 'sideview' : skin_panelgroup 'mixer' +1
that affects what part in the skin xml? what I'm thinking is to replace or add the new command on the "mixer" red button you put on the skin without the drop down menu? maybe you should make two versions of this skin? (for those who do and do not have a panel button on their controllers)...mercy
geposted Mon 22 Jun 15 @ 6:23 pm
okay,this is what I did but it did'nt work as there is something missing....could not find any other place to implement the code and I guessed the stuff for the text is needed so...
<button pannel="mixer1" action="skin_pannel 'mixer2' on" rightclick="skin_pannel 'video2' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer2" action="skin_pannel 'mixer3' on" rightclick="skin_pannel 'mixer1' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer3" action="skin_pannel 'mixer4' on" rightclick="skin_pannel 'mixer2' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer4" action="skin_pannel'video' on" rightclick="skin_pannel'mixer3' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video" action="skin_pannel 'video2' on" rightclick="skin_pannel 'mixer4' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video2" action="skin_pannel 'mixer1' on" rightclick="skin_pannel 'video' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<logo>
<size width="98" height="24"/>
<pos x="912" y="444"/>
</logo>
<button pannel="mixer1" action="skin_pannel 'mixer2' on" rightclick="skin_pannel 'video2' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer2" action="skin_pannel 'mixer3' on" rightclick="skin_pannel 'mixer1' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer3" action="skin_pannel 'mixer4' on" rightclick="skin_pannel 'mixer2' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="mixer4" action="skin_pannel'video' on" rightclick="skin_pannel'mixer3' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video" action="skin_pannel 'video2' on" rightclick="skin_pannel 'mixer4' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<button pannel="video2" action="skin_pannel 'mixer1' on" rightclick="skin_pannel 'video' on">
<size width="92" height="23"/>
<pos x="916" y="3"/>
<text size="14" color="#FFFFFF" align="center" format="BROWSER/ZOOM"/>
</button>
<logo>
<size width="98" height="24"/>
<pos x="912" y="444"/>
</logo>
geposted Tue 23 Jun 15 @ 5:06 pm








