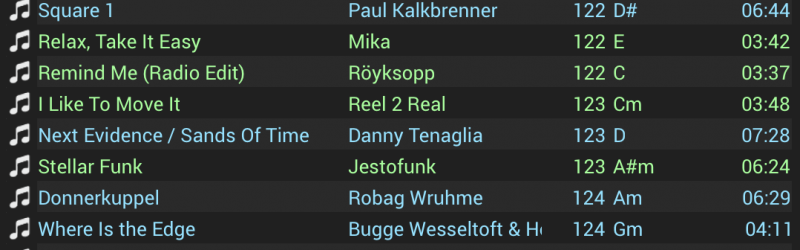
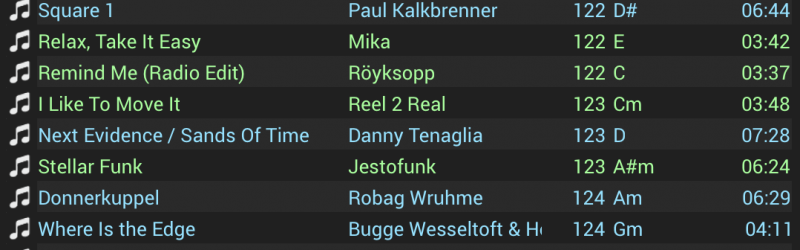
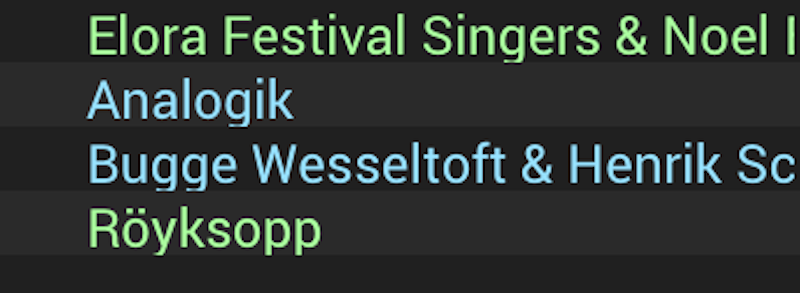
In 8.1 I have changed the default browser font in the skin to "Roboto" since this font leaves more space above and below the characters. To my eye this looks much easier to read that the tight default line height.
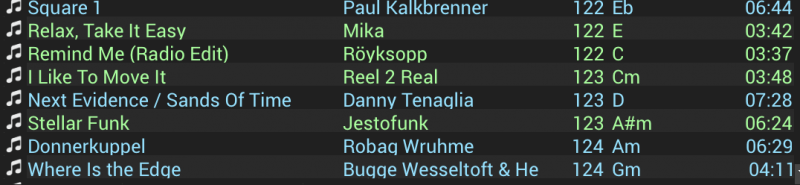
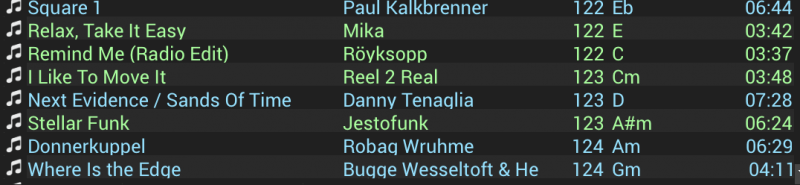
In 8.2 the line height is again cramped. Is there any way to allow more space between the lines? See the screenshots of 8.1 and 8.2.

In 8.2 the line height is again cramped. Is there any way to allow more space between the lines? See the screenshots of 8.1 and 8.2.


geposted Mon 06 Jun 16 @ 11:19 pm
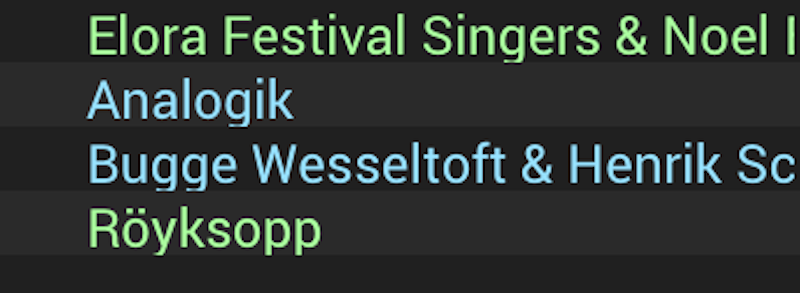
In addition to my last post, I also noticed that when using other than the default font in the Skin, some letters are cut off, as the line height is too small. It happens especially with "g" or "p" or "q". See the screenshot (its enlarged to make it easier to see).
I wont move to 8.2 until this issue is resolved, as in 8.1. the browser is much better legible.
I wont move to 8.2 until this issue is resolved, as in 8.1. the browser is much better legible.

geposted Sat 11 Jun 16 @ 7:36 pm
Sound&Silence wrote :
In 8.1 I have changed the default browser font in the skin to "Roboto"
Is there any way to allow more space between the lines?
Is there any way to allow more space between the lines?
Change the default browser font to "Roboto"?
geposted Sat 11 Jun 16 @ 8:56 pm
Dont exactly understand your question, but maybe I was not precise enough. Its not the default Skin, its the Swap 4 Decks skin where I changed the font to "Roboto". However I dont think it matters which skin you use, the cut off letters will remain as I did not find a way to set the browser line height in the Skin.
geposted Sun 12 Jun 16 @ 8:20 am
OK so changing the font gave you the spacing in 8.1 but using the same skin, with the same font, the spacing is not there in 8.2?
geposted Sun 12 Jun 16 @ 9:25 am
Exactly. In addition some letters are cut off, as I have shown above.
geposted Sun 12 Jun 16 @ 9:55 am
Is it related to this (see the thread)?
There's some information that might be useful.
There's some information that might be useful.
geposted Sun 12 Jun 16 @ 11:40 am
I cannot open the link you wrote. ("no longer available")
geposted Sun 12 Jun 16 @ 12:04 pm
Oops - try again now (I edited it).
geposted Sun 12 Jun 16 @ 12:22 pm
I dont think this is the link you meant. It shows the same page.
geposted Sun 12 Jun 16 @ 1:08 pm
Damn, I'm not having a good day :-)
OK here is the thread I was trying to link: http://www.virtualdj.com/forums/206750/VirtualDJ_Skins/VDJ_8_does_not_use_the_indicated_fonts.html
OK here is the thread I was trying to link: http://www.virtualdj.com/forums/206750/VirtualDJ_Skins/VDJ_8_does_not_use_the_indicated_fonts.html
geposted Sun 12 Jun 16 @ 1:29 pm
Thank you for your try.
My issue is different though. The problem is not that the font is not displayed but that the line height cuts letters off.
My issue is different though. The problem is not that the font is not displayed but that the line height cuts letters off.
geposted Sun 12 Jun 16 @ 8:15 pm
Are you on MAC ?
geposted Sun 12 Jun 16 @ 8:21 pm
I did try to replicate the issue. I even downloaded the Roboto font just to try.
Modified the 4 Deck Swap skin to use Roboto. Didn't have any problems.
Tried some other fonts too, even really weird ones. No luck.
Modified the 4 Deck Swap skin to use Roboto. Didn't have any problems.
Tried some other fonts too, even really weird ones. No luck.
geposted Sun 12 Jun 16 @ 8:23 pm
Yes I am on a Mac. Macbook 2015, El Capitan.
Thank you groovindj, I appreciate your efforts.
Thank you groovindj, I appreciate your efforts.
geposted Sun 12 Jun 16 @ 9:19 pm
I have previously reported the issue where font 'tails' are cut off, not only in the browser, but also on the deck itself.
I totally agree with the browser item 'height'. I'd love for the additional space since I do entirely agree that it does make it easier to read and more clean. (I would imagine that's an easy fix in the theme.)
I totally agree with the browser item 'height'. I'd love for the additional space since I do entirely agree that it does make it easier to read and more clean. (I would imagine that's an easy fix in the theme.)
geposted Mon 13 Jun 16 @ 4:18 pm
This issue is still there in 3268. Fonts cut off due to the line height being to narrow.
geposted Mon 20 Jun 16 @ 9:31 pm
The problem persists in 3291.
geposted Wed 06 Jul 16 @ 8:17 pm
Problem is still there in build 3311.
I would appreciate a word by the developpers if this issue is recognized and will be addressed. If not I guess I will have to stay with 8.1 forever.
Thanks!
I would appreciate a word by the developpers if this issue is recognized and will be addressed. If not I guess I will have to stay with 8.1 forever.
Thanks!
geposted Sat 16 Jul 16 @ 8:03 am
This is in the skin. I may try and take a crack and fixing this and providing the notes since it's an annoyance for me as well.
geposted Sun 17 Jul 16 @ 5:18 pm









