Discussion about Minimalist UX 4
geposted Mon 11 Jun 18 @ 12:53 pm
Hi Rune,
Is there any chance you can explain how to change the position of the elements in the XML ..... for example move the text or EQ up or down.
I had a quick look and it's not that simple to understand. For example "<pos x="+0" y="+60+6+20+70+20+6+20"/>"
Once explained it will be easier to modify these to suit individual requirements.
Thanks!
Is there any chance you can explain how to change the position of the elements in the XML ..... for example move the text or EQ up or down.
I had a quick look and it's not that simple to understand. For example "<pos x="+0" y="+60+6+20+70+20+6+20"/>"
Once explained it will be easier to modify these to suit individual requirements.
Thanks!
geposted Mon 11 Jun 18 @ 1:05 pm
Like in any skin, coordinates can be relative or absolute, and you can also use math functions (add and subtract)
When coordinates start with + or - they are relative coordinates (relative to the object they are inside, like a group or panel)
When the start directly with a number they are absolute (absolute to the top left corner of the skin)
When you see something like +5+20+50+30 it's the same as +105
When you see something like 20+30+10 it's the same as 60
The reason that on many skins you see coordinates with math functions is because it's easier for the skinner to align and position elements this way.
Example:
blockA (a line) height=5 pixels, position y=+0 ( 0 pixels from the parent group)
blockB (an EQ) height=50 pixels, position y=+0+5 (we add the height of the line)
blockC (a texzone) height =20 pixels, position y=+0+5+50 (we add the height of the previous block to it's y coordinates)
blockD (a second textzone) height=15 pixels, position y=+0+5+50+20 (same as above)
Of course in the example above we left no gaps between the blocks.
If we add gaps (let's say 10 pixels each) then the coordinates would be:
blockA y=+0
blockB y=+0+5+10
blockC y=+0+5+10+50+10
blaockD y=+0+5+10+50+10+20+10
With this code if the gap is too small (or too big) we can easily adjust it without recalculating all coordinates (e.g. replace +10 with +15)
blockA y=+0
blockB y=+0+5+15
blockC y=+0+5+15+50+15
blaockD y=+0+5+15+50+15+20+15
When coordinates start with + or - they are relative coordinates (relative to the object they are inside, like a group or panel)
When the start directly with a number they are absolute (absolute to the top left corner of the skin)
When you see something like +5+20+50+30 it's the same as +105
When you see something like 20+30+10 it's the same as 60
The reason that on many skins you see coordinates with math functions is because it's easier for the skinner to align and position elements this way.
Example:
blockA (a line) height=5 pixels, position y=+0 ( 0 pixels from the parent group)
blockB (an EQ) height=50 pixels, position y=+0+5 (we add the height of the line)
blockC (a texzone) height =20 pixels, position y=+0+5+50 (we add the height of the previous block to it's y coordinates)
blockD (a second textzone) height=15 pixels, position y=+0+5+50+20 (same as above)
Of course in the example above we left no gaps between the blocks.
If we add gaps (let's say 10 pixels each) then the coordinates would be:
blockA y=+0
blockB y=+0+5+10
blockC y=+0+5+10+50+10
blaockD y=+0+5+10+50+10+20+10
With this code if the gap is too small (or too big) we can easily adjust it without recalculating all coordinates (e.g. replace +10 with +15)
blockA y=+0
blockB y=+0+5+15
blockC y=+0+5+15+50+15
blaockD y=+0+5+15+50+15+20+15
geposted Mon 11 Jun 18 @ 4:35 pm
Hello - after download is intalled sucsessfull - but nothing happened
....... ???? :)
....... ???? :)
geposted Tue 26 Jun 18 @ 3:48 pm
Right click on the video preview window and tick use video skin.
geposted Tue 26 Jun 18 @ 3:57 pm
after right click is possible only .. minimize or close .. :) I am stupid??? :)))))
geposted Tue 26 Jun 18 @ 4:19 pm
You need the latest version.
If you're using an older build go to settings> Interface and look at the bottom where you will see options for the video skins.
If you're using an older build go to settings> Interface and look at the bottom where you will see options for the video skins.
geposted Tue 26 Jun 18 @ 4:21 pm
still there is only default origin from VDJ
geposted Tue 26 Jun 18 @ 4:22 pm
yes I have last version before 20 min. downloaded
geposted Tue 26 Jun 18 @ 4:23 pm
Ahaaa OK is running - thak youuuuuu my friend
geposted Tue 26 Jun 18 @ 4:25 pm
last qouestion - it is not possible to set time of preview??? or set which informations from TAG editor I want to preview ??
geposted Tue 26 Jun 18 @ 4:31 pm
Not within the particular skin, but in time there will be others with lots of different content.
You could edit the XML of course.
You could edit the XML of course.
geposted Tue 26 Jun 18 @ 4:33 pm
OK thank youuuu :) have a nice day
geposted Tue 26 Jun 18 @ 4:44 pm
kradcliffe ... please one question .. ok edit is nice, but it is possible to put picture from cover of Album for preview?? and it is possible to set time of preview as was in old version titler??? Thank you for your support
geposted Thu 28 Jun 18 @ 4:02 pm
video source Cover will show covers.
time would have to be skinned
time would have to be skinned
geposted Thu 28 Jun 18 @ 4:16 pm
do you mean cover button??? there is possible to set only on, off fade time, position and size , and it is not transparent possibility, and no possibility to set time of preview for example few seconds... :(
geposted Thu 28 Jun 18 @ 4:25 pm
then it's a skinning job.
geposted Thu 28 Jun 18 @ 4:37 pm
Hey it is possible to make one with a pictrure from me to see the Wave and Track Title well i can't do it
geposted Thu 07 May 20 @ 5:39 pm
pas les wrote :
Hey it is possible to make one with a pictrure from me to see the Wave and Track Title well i can't do it
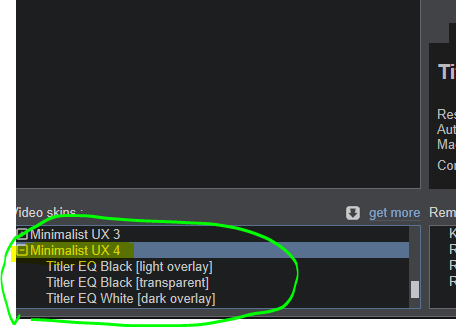
At skins in settings, find the videoskin at bottom, click the [+] next to the name to expand, and you can choose from several versions.
Most all of them will be "transparent" to show your video output as background. And if you use the video Slideshow effect, this can be your image ;-)

geposted Thu 07 May 20 @ 7:31 pm











